Salesforce Code Crack: Custom Data table with multiple row selection in Lightning Web Components(lwc)
Adding background color or image at the slds-grid level vs at the slds-col level - Salesforce Developer Community

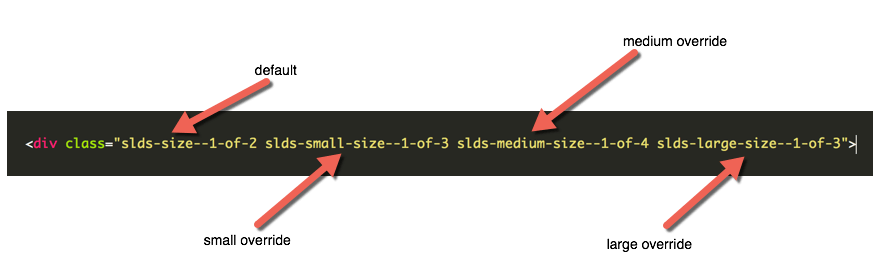
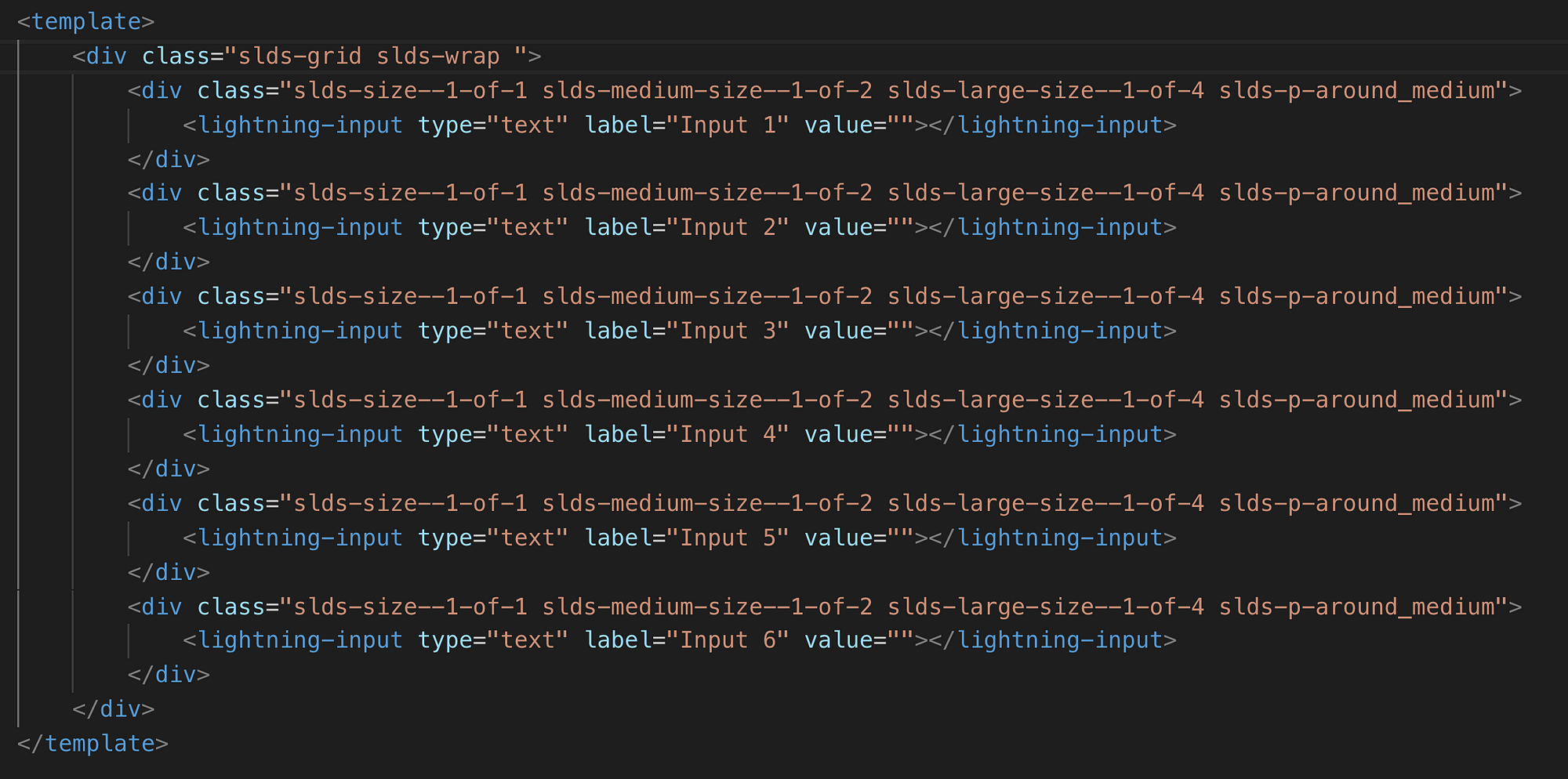
lightning web components - slds-size Not Working Properly For All Elements - Salesforce Stack Exchange