
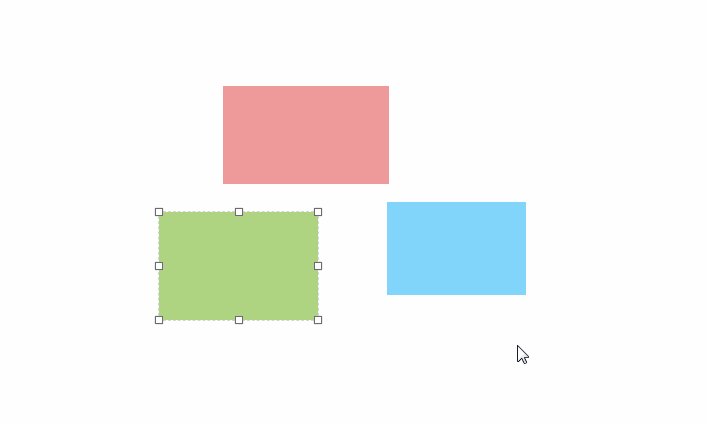
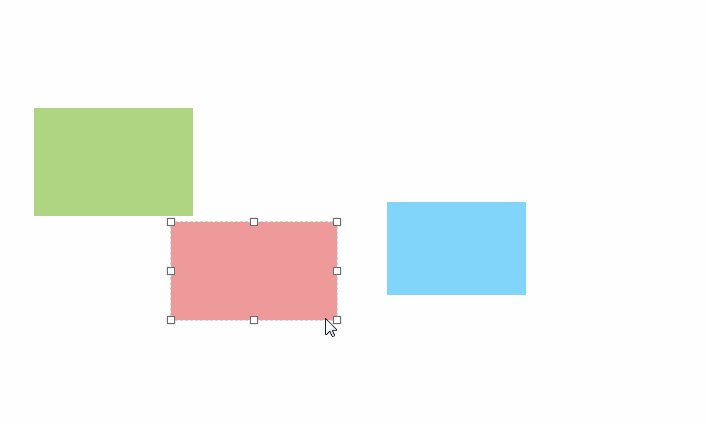
Making a resizable div in JS is not easy as you think | by Nguyễn Việt Hưng | The happy lone guy | Medium

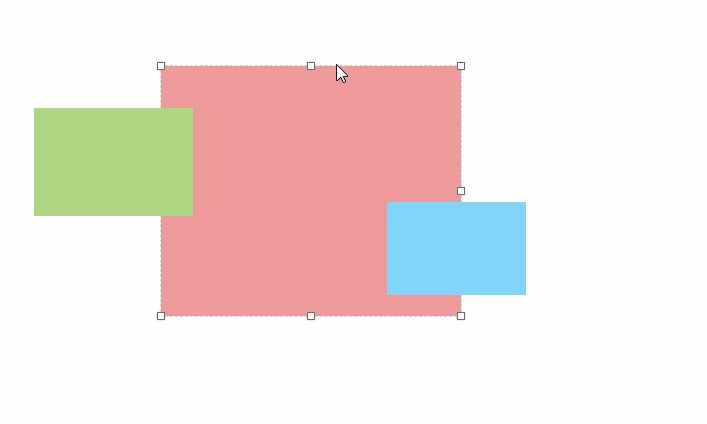
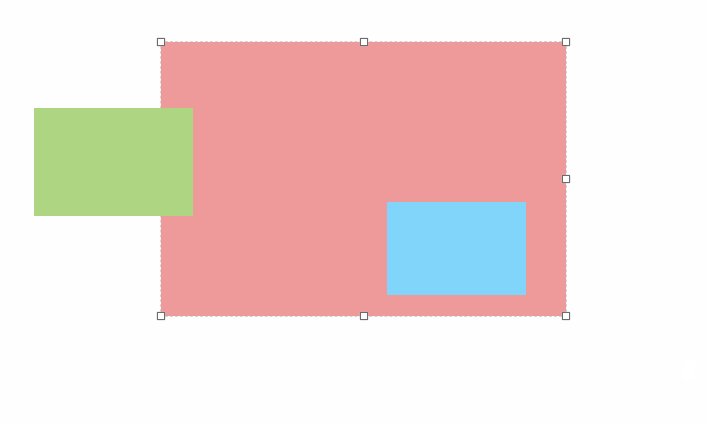
Creating a group of resizable sections - HTML & CSS - SitePoint Forums | Web Development & Design Community

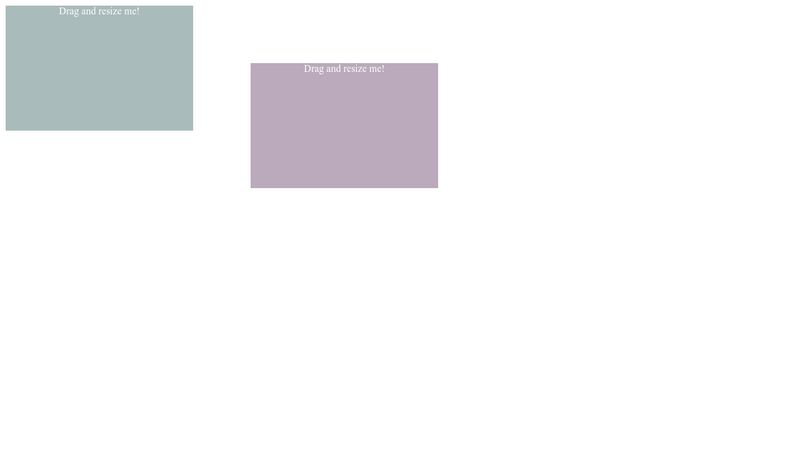
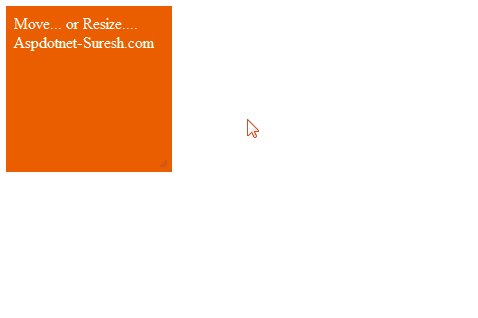
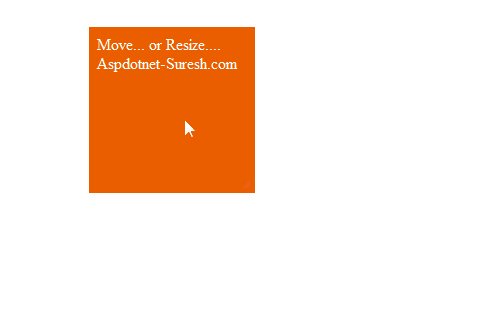
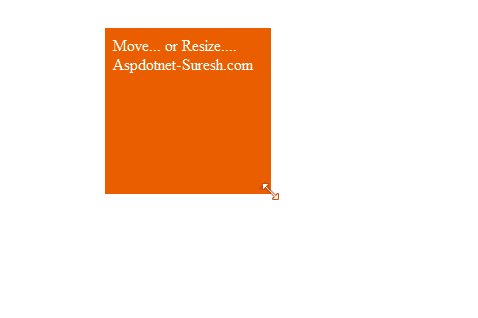
jQuery Draggable and Resizable Div Example/Tutorial in Asp.Net - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

Making a resizable div in JS is not easy as you think | by Nguyễn Việt Hưng | The happy lone guy | Medium

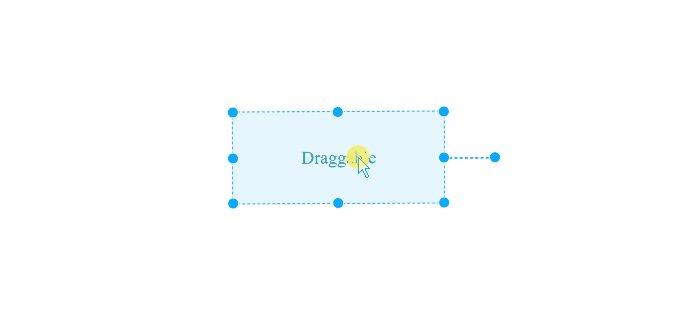
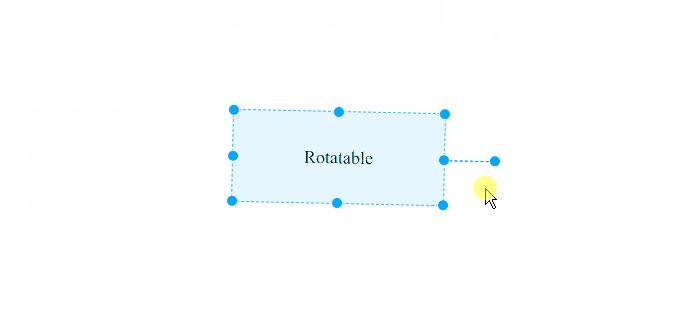
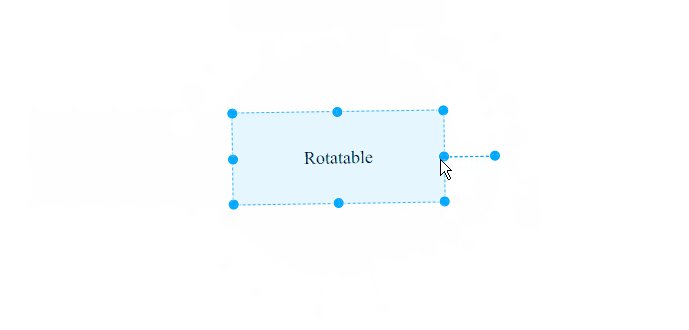
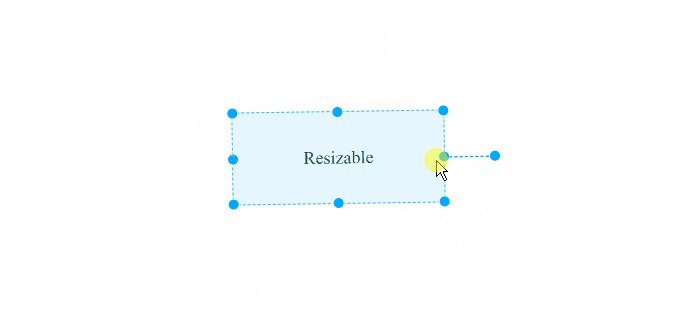
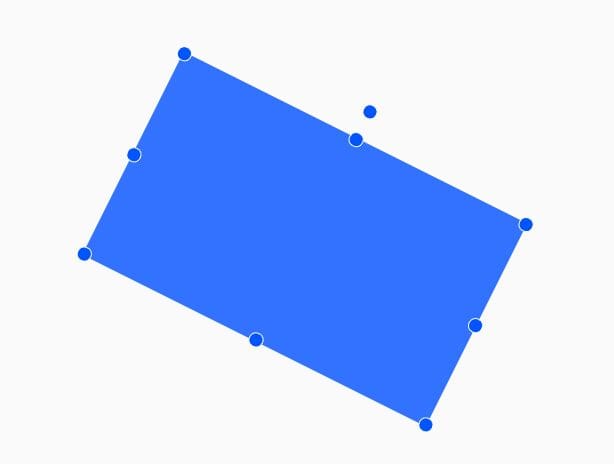
jquery - Javascript Library - resize, drag, rotate, show handles - Software Recommendations Stack Exchange