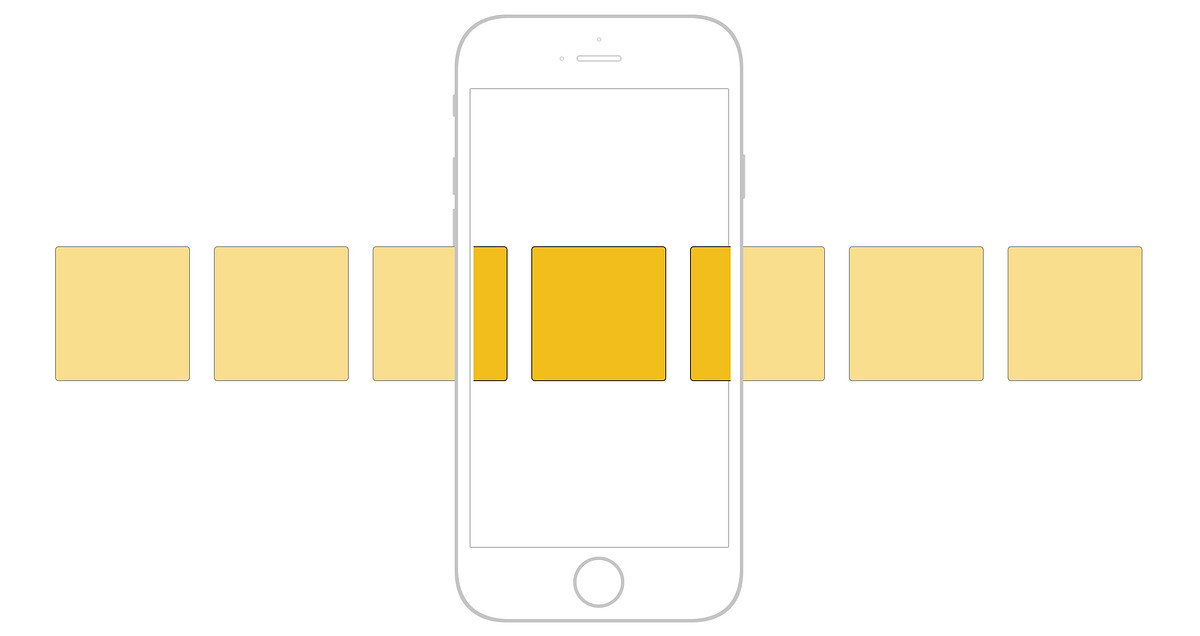
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

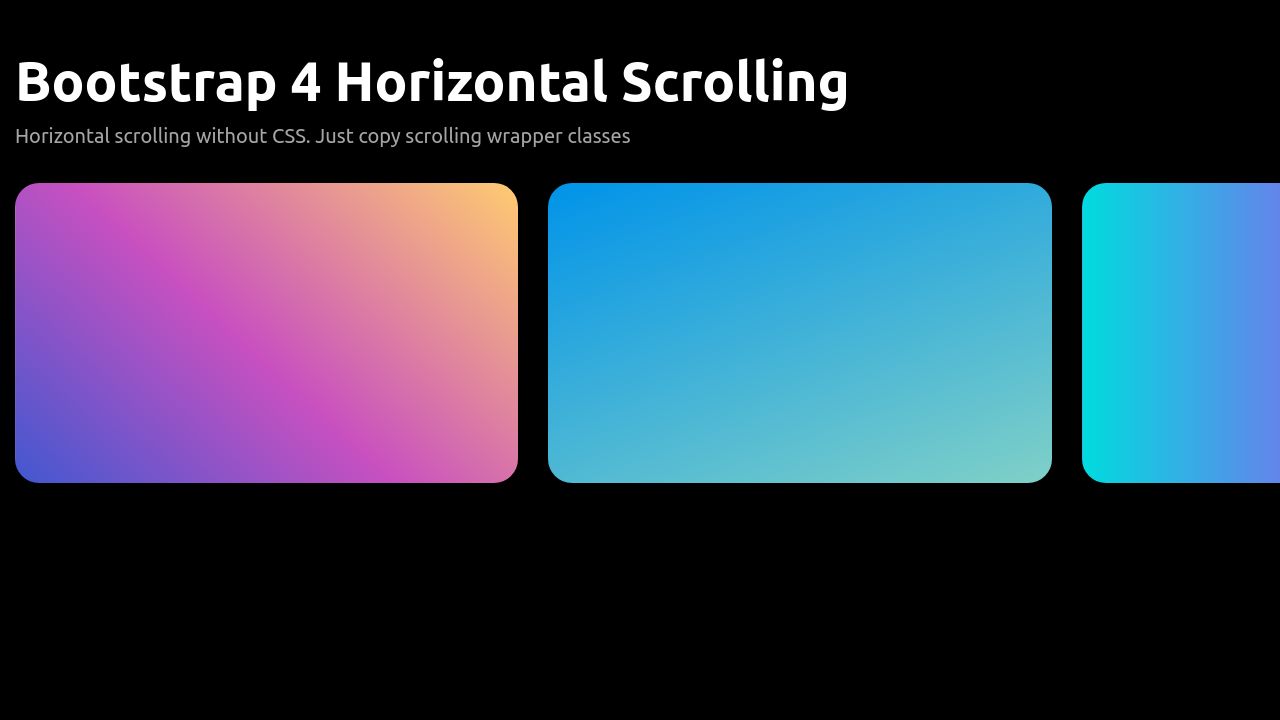
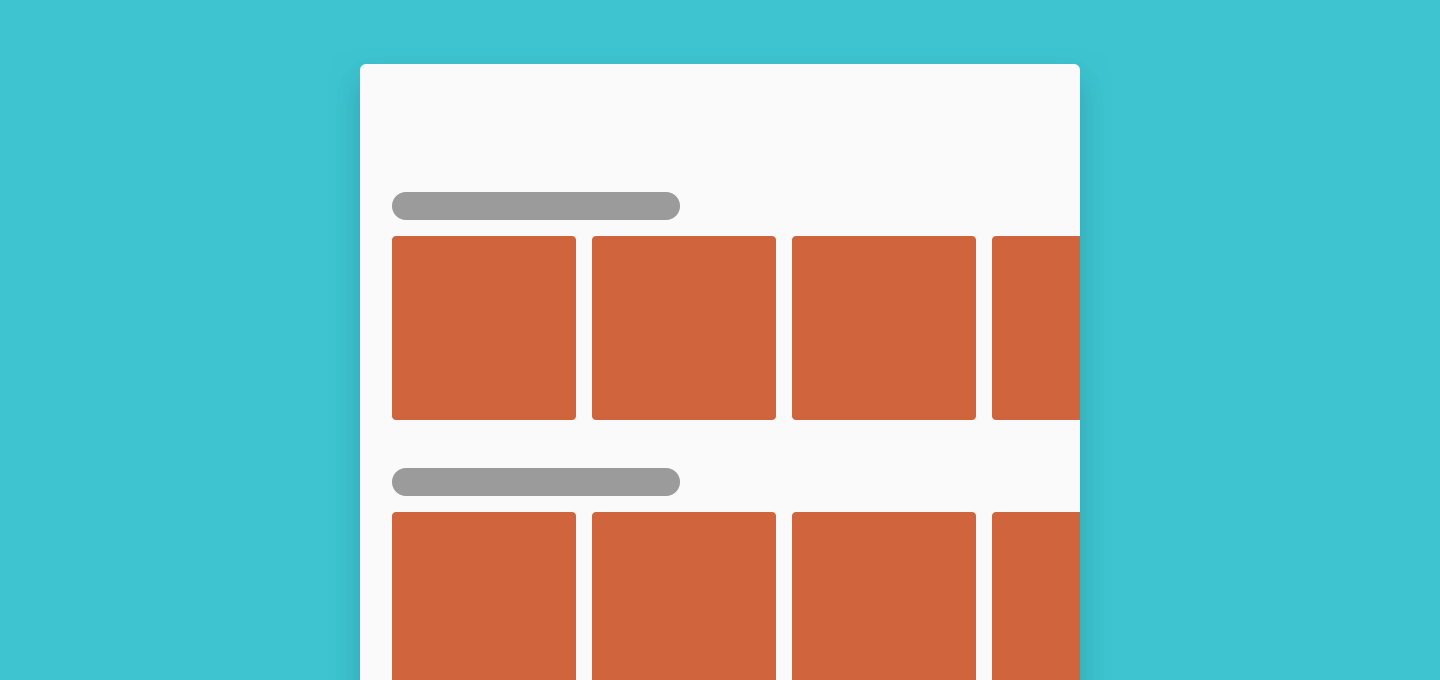
Creating practical Instagram-like galleries and horizontal lists with CSS scroll snapping - DEV Community 👩💻👨💻

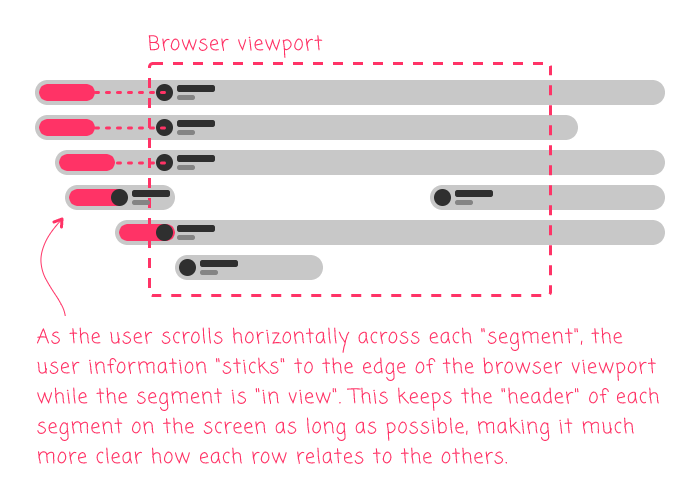
javascript - How to make a horizontal scrolling strip with divs partly out of viewport - Stack Overflow