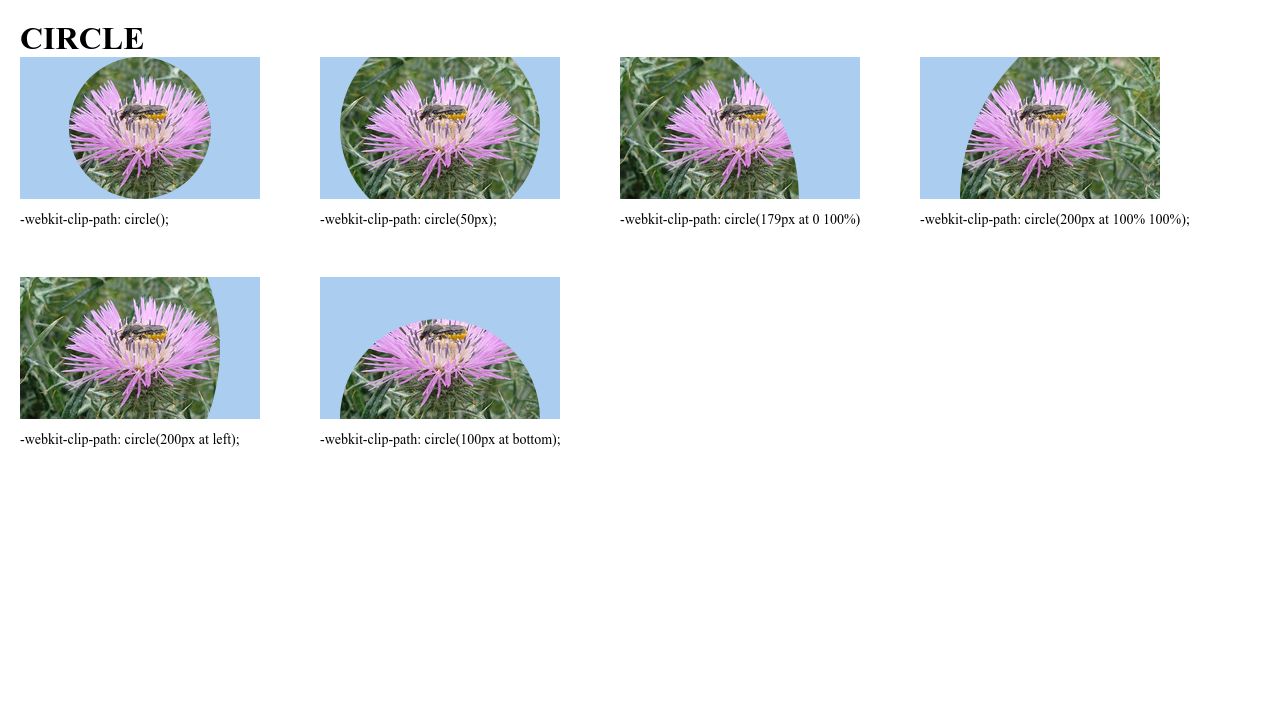
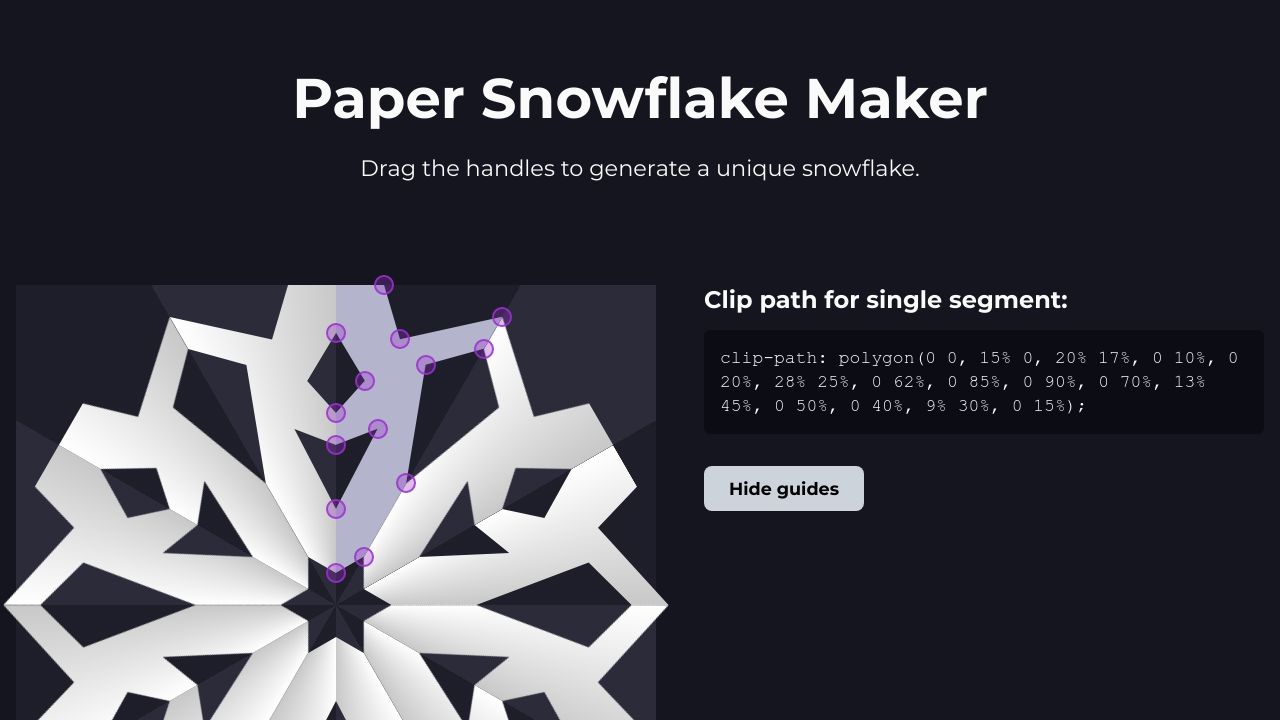
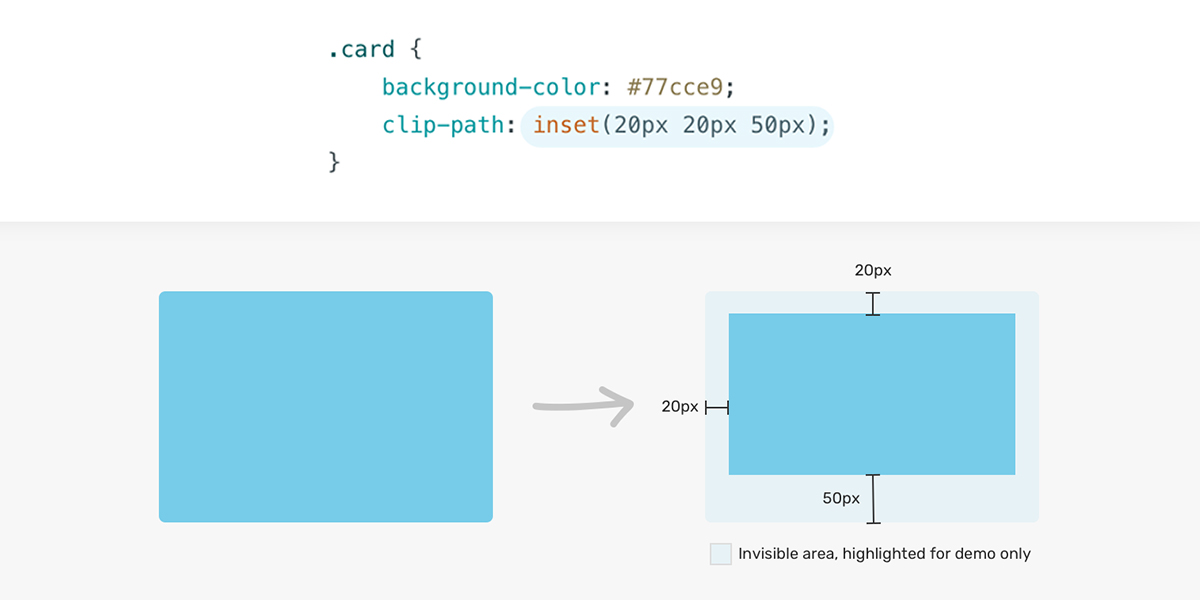
Aakash Rao on Twitter: "⚡ What is CSS Clip Path? ⚡ Let's understand some of its benefits & use cases! A Small 🧵⇩ https://t.co/PITYcW6fSd" / Twitter

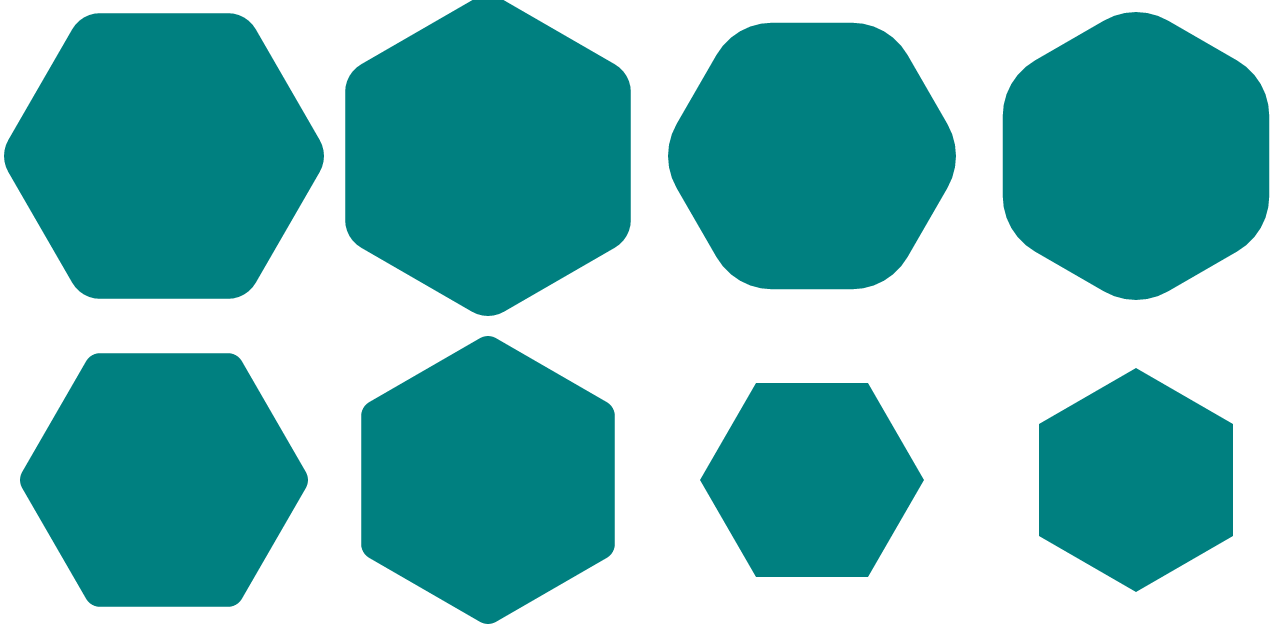
Ana Tudor 🐯🖤🌻 on Twitter: "Using CSS `clip-path` to get hexagons with rounded corners (WebKit only) http://t.co/pCw3UQHJ9O http://t.co/ByvoPX7WKz" / Twitter